Rubik 's Cube (ggb-script)
ggb script
cube design
26 points def center of color cubes attached polygons of visible faces of cubes .
Center points B,G,O,W,R,Y (according the colors and faces)
Edge points BO,BR,BW,BY, GO,GR,GW,GY, ...
Corner Points BOW,BOY, GOW,GOY, ....
Script arrow buttons
- determine points to process and rotate center points
- colored like axis cubes
- backstep ↫ [last 3 moves] klick to clear track list
- rotate face polygons
- to start all moves klick [★ move],
- to step thru moves klick [# n moves], n count moves
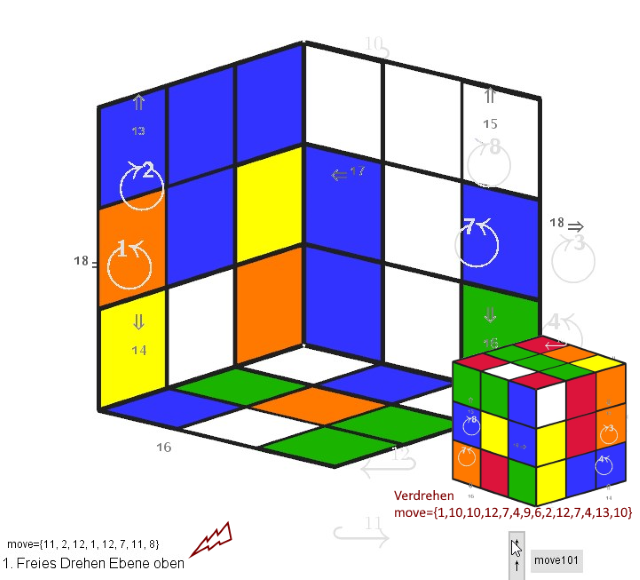
- 1. Schritt: Obere Fläche ordnen (freies Drehen) - adjust top level (independent user)
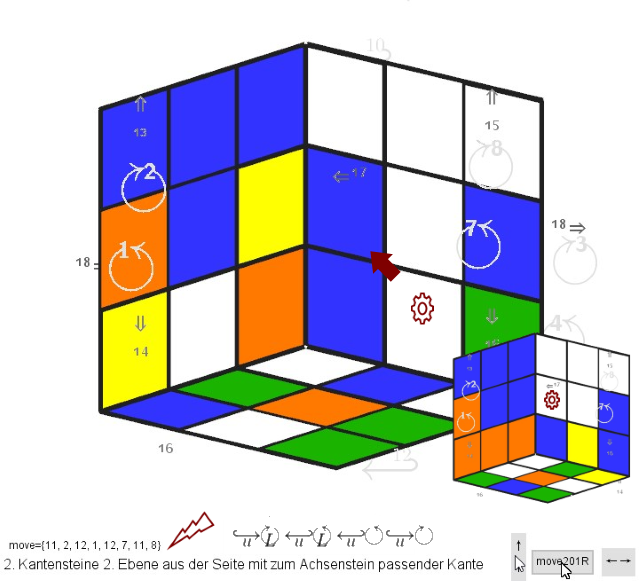
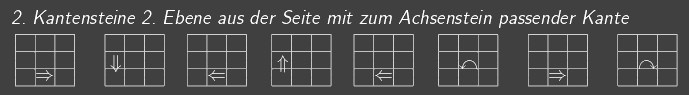
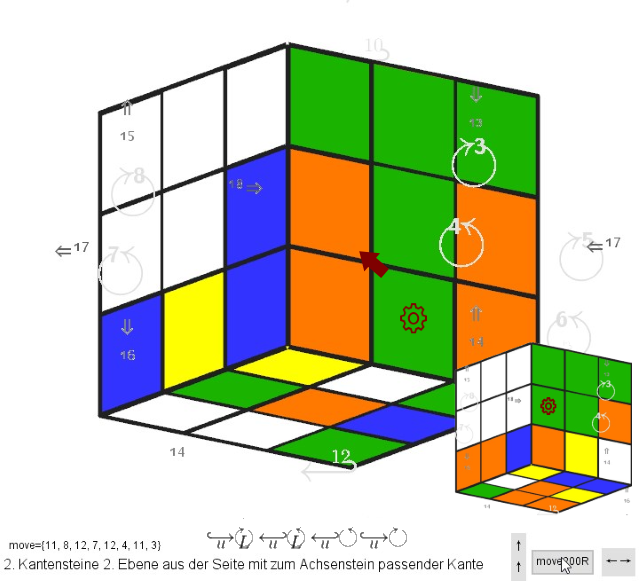
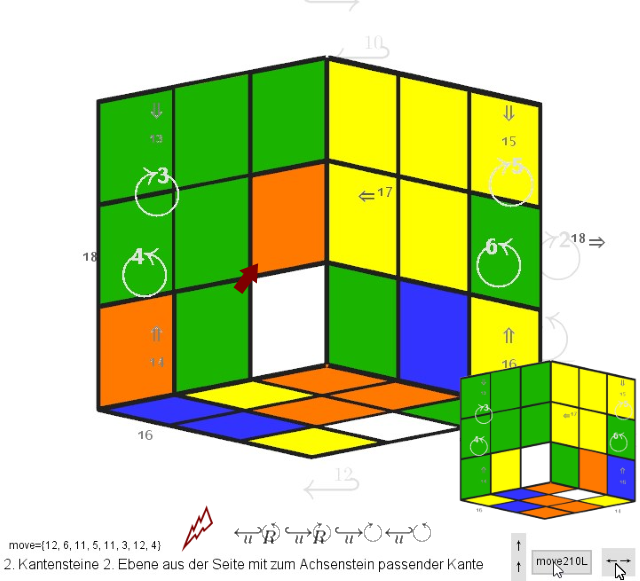
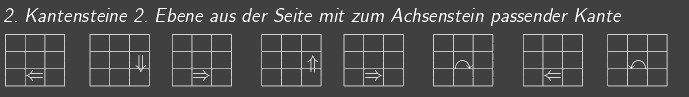
- 2. Schritt: Zweite Ebene vervollständigen - finish second level, positioning edges
- 3. Schritt: Kanten der dritten Ebene positionieren, positioning edges third level
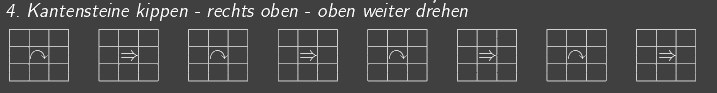
- 4. Schritt: Kanten kippen, twist edges third level
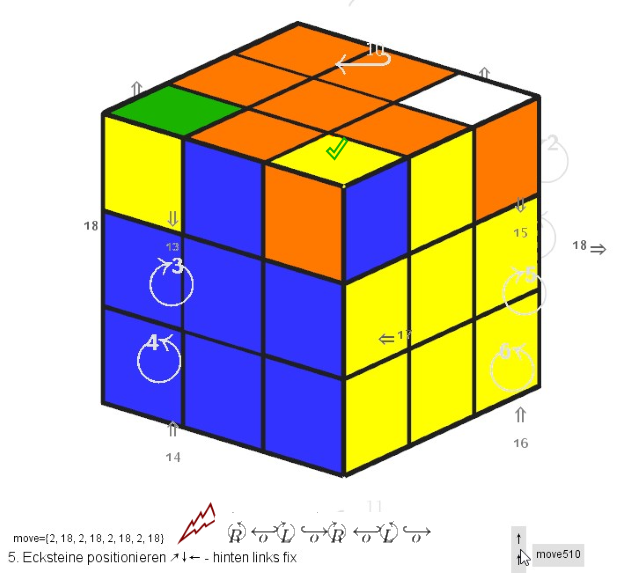
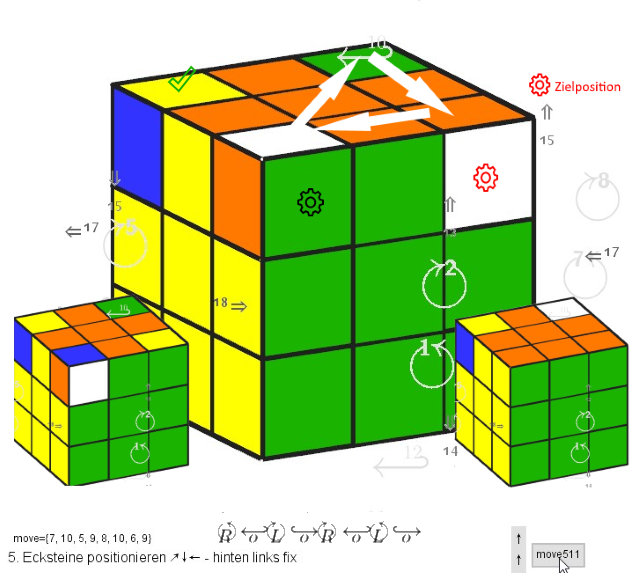
- 5. Schritt: Ecken positionieren, positoning corners
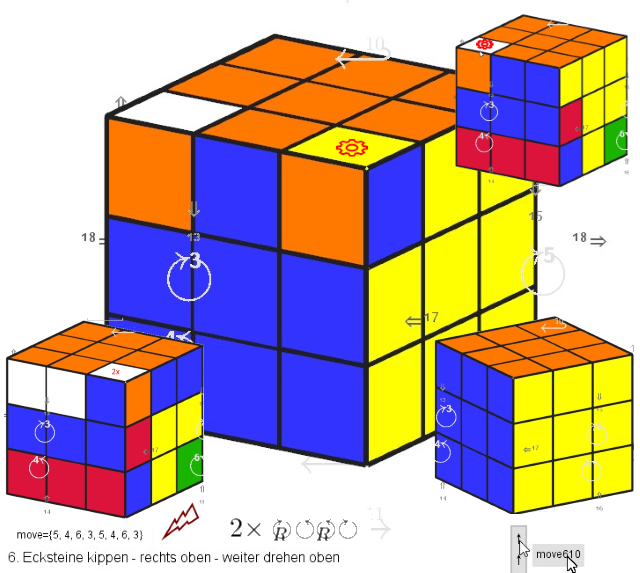
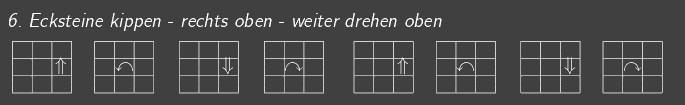
- 6. Schritt: Ecken kippen, twist corners
App mit Zugfolgen-Makros (with solver-macros)
Würfel verdrehen und 1. Ebene herstellen

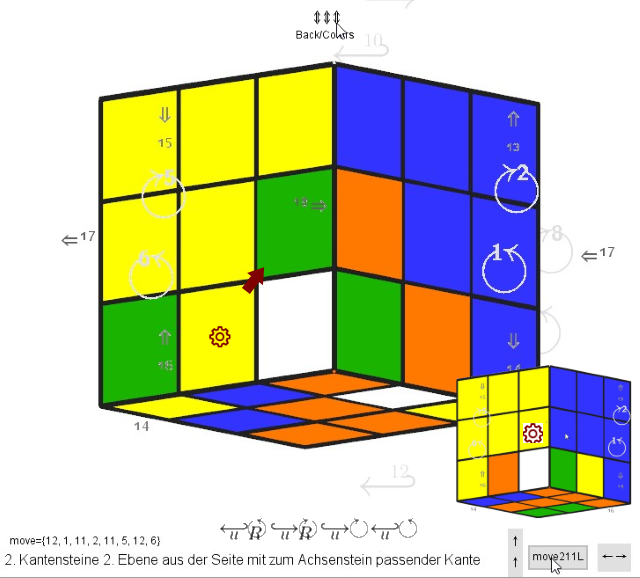
2. Ebene Kantensteine positionieren


2. Ebene

2. Ebene


2. Ebene vervollständigen

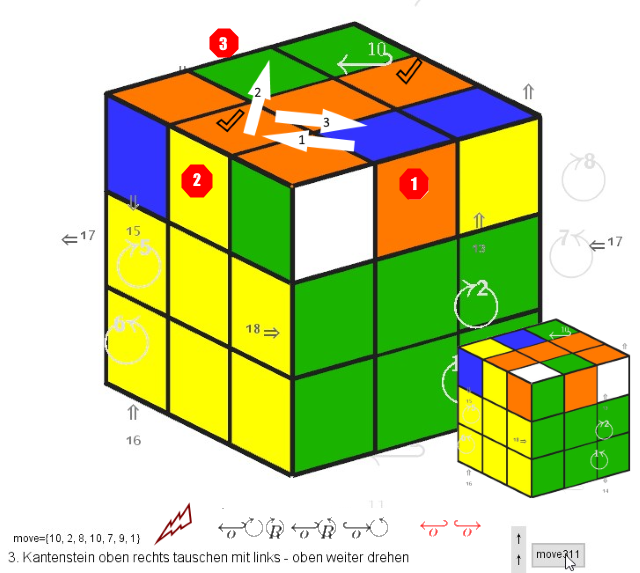
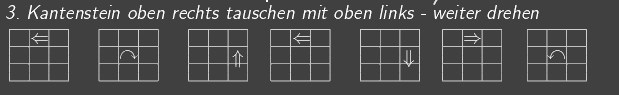
3. Kantensteine positionieren 3. Ebene


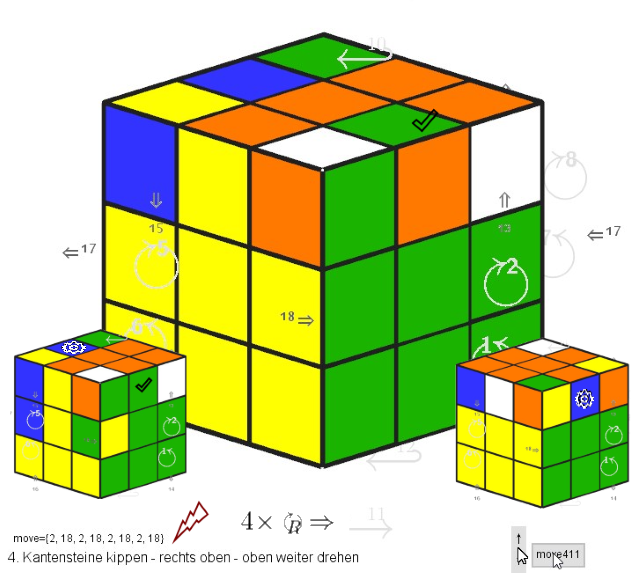
4. Kantensteine kippen 3. Ebene


5. Schritt Ecksteine positionieren


5. Schritt Ecksteine positionieren 3. Ebene

6. Schritt Ecksteine kippen 3. Ebene